Il gradiente è stato citato una volta sola nella nostra conversazione con l’AI ma vediamolo un attimo perché ci servirà nei prossimi discorsi. Intanto cos’è il machine learning che abbiamo tirato fuori nel titolo? Ci si riferisce con questo a un’ampia varietà di metodi statistici in grado di imparare da un insieme predisposto di dati per poi essere in grado di fornire risposte su nuovi dati senza bisogno di ulteriori istruzioni. La performance di un sistema di machine learning dipende da quello che ha appreso nei dati usati per l’addestramento e dalla sua architettura. Ambedue le cose sono soggette a grande variabilità.
Continua (5 min)Nota su alcuni termini che compaiono parlando di AI: vettori e matrici
Un amico mi ha fatto notare che nel post della conversazione con l’AI sarebbero utili delle note esplicative in parole povere di termini estranei all’uso comune, come gradiente, matrici, etc. Ha ragione anche perché qui mi rivolgo a lettori non specializzati. Nessuna pretesa di completezza. Mi sforzo di dire il minimo per dare un’idea intuitiva di alcuni concetti in relazione all’armamentario dell’AI. Mi riferisco inoltre ai sistemi di Natural Language Processing, tipo ChatGPT e similari.
Continua: 5 minConversazione sull’AI con l’AI
22 aprile — Un amico mi ha fatto notare che ci starebbero bene delle note esplicative in parole povere di termini estranei all’uso diffuso come gradiente, matrici, etc. Ha ragione. Intanto ecco una nota su vettori e matrici e una sulla discesa del gradiente.
Mi sto divertendo a guardare sotto il cofano dell’AI. È un po’ come guardare sotto il cofano di un’automobile odierna per uno che ha conosciuto quelle di cinquant’anni fa. In quelle moderne lì per lì ti confondi perché sono piene zeppe di dispositivi e ammenicoli vari ma poi, piano piano si inizia a riconoscere le parti essenziali, girando di qua o di là intorno al motore o alzando qualche coperchio di plastica.
Così succede con gli arnesi del mestiere di un tempo, che dopo un po’ emergono dall’intrico di accorgimenti e trovate più o meno geniali dell’AI, e si ritrovano cose come metodi iterativi, massimo gradiente, regolarizzazione, retroproiezione e via dicendo.
Agisco principalmente in due direzioni: 1) studiando articoli scritti da specialisti dell’AI, cioè di coloro che la stanno facendo; 2) scaricando e provando alcuni sistemi messi a disposizione da Google, alcuni autori e altri, non per mettere su qualcosa ma per toccare con mano alcune delle cose che studio.
Mi astengo da perdermi nell’eccesso di cose dette, troppe e spesso, mi pare, avventate o palesemente insensate. Molto più equilibrati e prudenti i pareri degli specialisti che affrontano seriamente i vari problemi che affliggono l’AI, anche molto gravi e senza chiare prospettive di soluzione. Li affronterò piano piano qui ma mi pare divertente iniziare riportando un’interessante discussione avuta fra ieri e oggi con ChatGPT 4.0, che ho provato a coinvolgere in un approfondimento su alcuni aspetti tecnici di ciò che la fa funzionare. Particolarmente interessante è il giudizio equilibrato sulle differenze fra la sua intelligenza e quella umana nella parte finale della conversazione, giudizio che pare più ponderato di tanti proclami che capita di leggere.
Ho usato l’inglese perché la quantità di dati usata per l’addestramento è dominata dall’inglese e questo influenza le performance. Qui volevo confrontarmi con un’AI meno allucinata possibile.
Mi sono focalizzato sui cosiddetti transformer e in particolare il meccanismo dell’auto-attenzione (Ashish et al, Attention is all you need, Computation and Launguage, Arxiv, 2017), la trovata che ha rapidamente sostituito le reti ricorrenti nel Natural Language Processing (NLP).
Il titolo è stato scelto da ChatGPT stessa.
Continua (10 min)Il laboratorio sui confini con gli insegnanti di Foqus




L’idea era di fare un laboratorio sui confini lavorando sulla mappa dell’Isola di Procida con un gruppo di insegnanti della Fondazione Quartieri Spagnoli (Foqus) per studiare, con matite compasso e righello, la relazione fra certo e incerto, i frattali, altre cose. Qualche tempo prima del laboratorio arriva un messaggio da Pamela e Paolo:
Continua (10 min)Un laboratorio sui confini presso Foqus

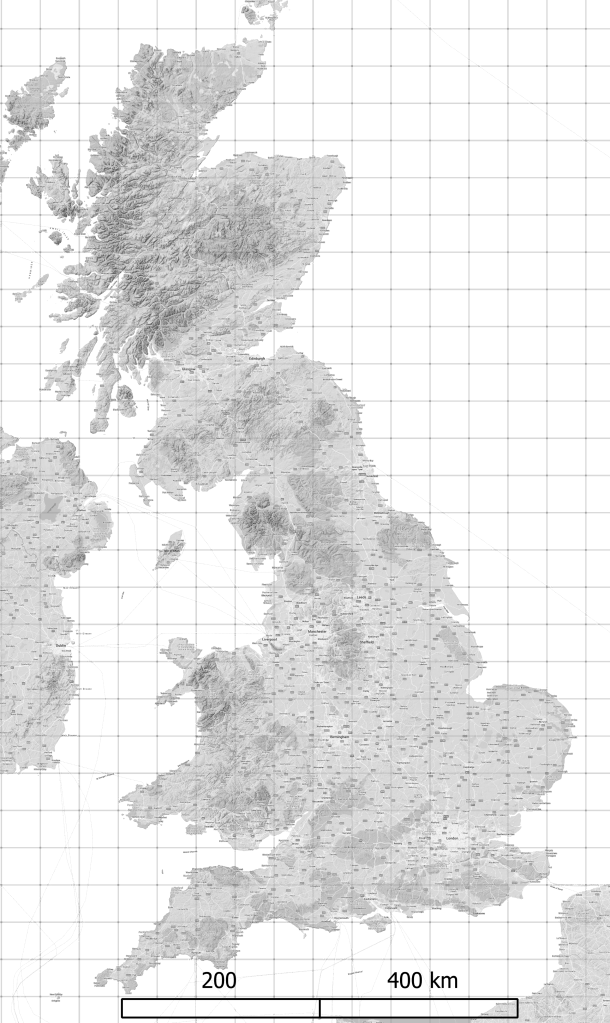
Un laboratorio sui confini. Un’esplorazione geografica e storica, scientifica e teatrale, presso la Fondazione Quartieri Spagnoli. Gli insegnanti di Foqus condurranno la parte teatrale, io quella scientifica. Alcuni misureranno i confini di isole formate con i corpi degli altri. Poi di altre isole: Procida, Gran Bretagna, Isola Tonda, Isola di Koch. Lo faremo con compasso e righello, come Dio in questa miniatura del XIII secolo.
Vedremo come uno scienziato possa scoprire un fenomeno senza comprenderne la natura e come questo risultato possa servire successivamente ad un altro per comprenderlo appieno, creando una branca completamente nuova della matematica. Ci avvicineremo così al concetto di infinito, trovandolo sorprendentemente vicino al finito.
Lo studio del confine, luogo di separazione ma anche di incontro e di scambio, o oggetto di contesa e fonte di tensioni politiche, ci mostrerà la complessa relazione fra scienza e politica.
Foqus è un luogo di incontro fra realtà diverse, luogo ideale per un laboratorio sui confini.
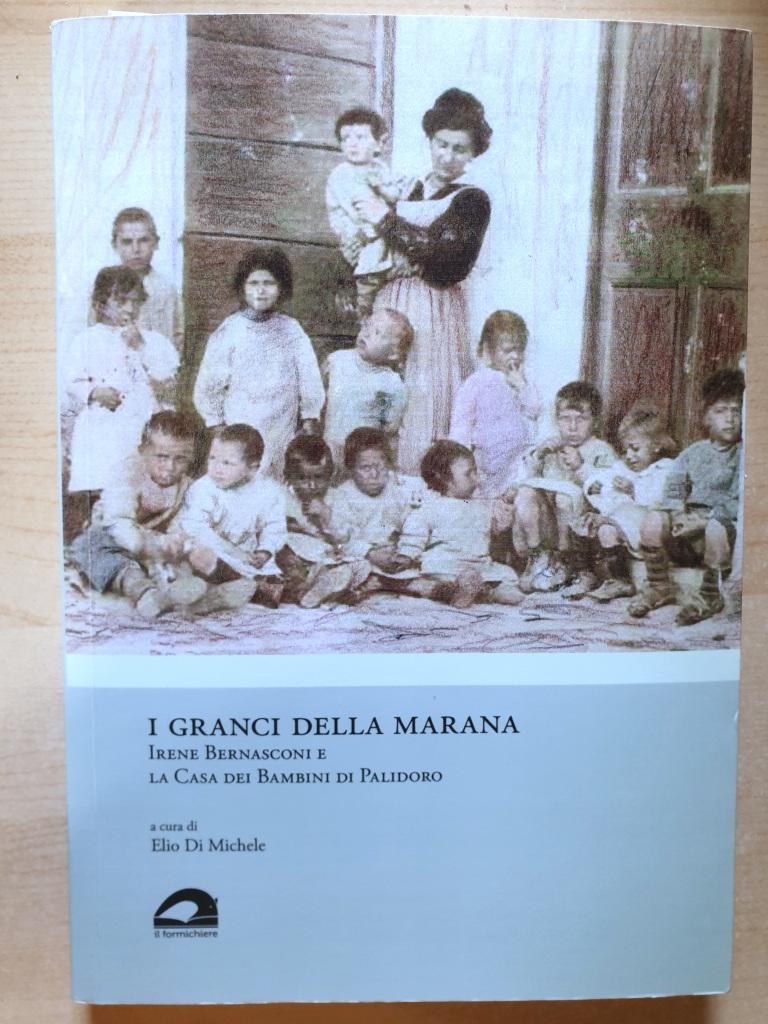
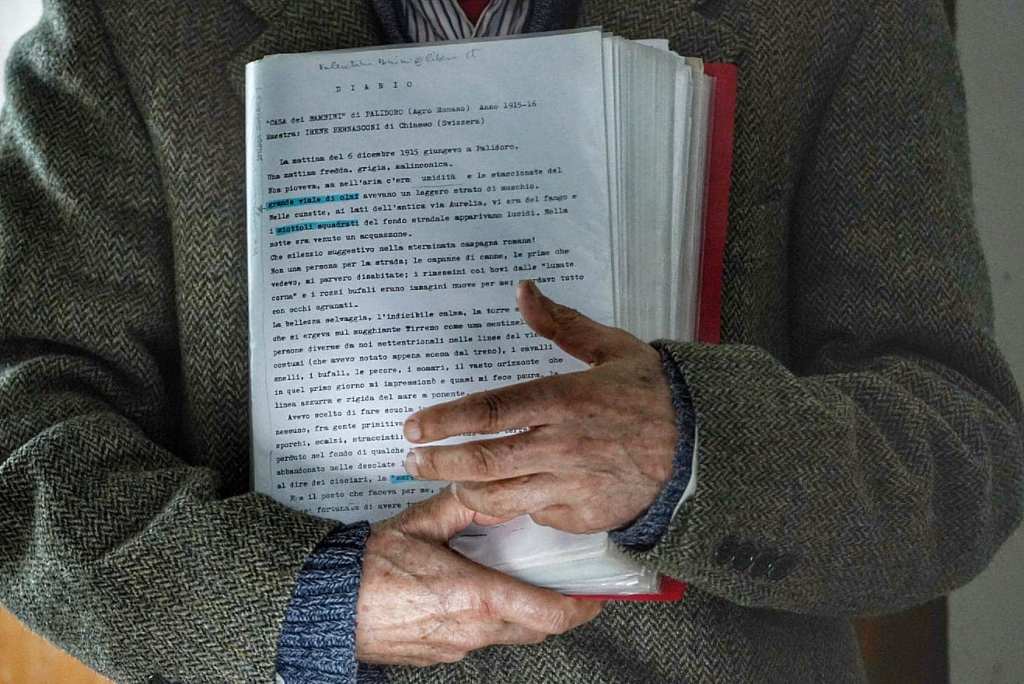
Presentazione de “I granci della marana” a San Polo in Chianti il 6 aprile scorso
È raro che promuova eventi — non esattamente la mia passione — ma questa era un’occasione particolare. Non me la voglio dimenticare.



Elio Di Michele, curatore de “I granci della marana” mostra il dattiloscritto ricevuto dalla famiglia di Irene Bernasconi, durante la presentazione del libro avvenuta il 6 aprile scorso presso la Biblioteca San Polo in Chianti in collaborazione con l’Associazione Montessori Chianti.

Come funziona il cervello? E le macchine?
Oggi al lab di tecnologie didattiche a Scienze della Formazione Primaria:
Come funziona il cervello? Cosa ci serve sapere per imparare e insegnare? E le macchine? Come imparano? L’arte della simulazione: gioia e dolore dello scienziato contemporaneo
Useremo materiali tratti da:
- Uncommon sense of teaching – Oakley, Rogowsky, Sejnowski
- Imparare – Dehaene
- L’universo in una scatola – Pontzen
- L’intelligenza artificiale – Mitchell
- Scuola e intelligenza artificiale – Ranieri, Cuomo, Biagini
- Neural networks and deep learning – Nielsen
- “Brain” In A Dish Acts As Autopilot Living Computer – DeMarse
- The False Promise of ChatGPT – Noam Chomsky
- E vedremo girare su laptop una rete neurale che riconosce caratteri scritti a mano (Nielsen).
PS: Non volevo occuparmi ora di AI perché detesto le mode, anche se la seguo dagli albori perché la matematica che la sostiene mi affascina. La pressione mediatica è però eccessiva, non posso fare finta che non ci sia parlando di tecnologie con gli studenti, vabbé…
Pensiero breve su scuola, tecnologie, eventi e studio
Dicevo in un post precedente (Le tecnologie didattiche non si comprano, si studiano e si fanno) che anche quest’anno non sento il bisogno di andare a Didacta. Ci aiuta ad approfondire la questione la casuale concomitanza con il laboratorio che faremo oggi pomeriggio, intorno alla missione impossibile di misurare il perimetro di Procida.
Come si evince da quella breve descrizione, i partecipanti dovranno recare strumenti convenzionali: carta, matite, compasso e poco altro. Il laboratorio mira a toccare con mano, è il caso di dirlo, l’incerto che scaturisce da un problema apparentemente banale, come quello della misura di una costa o di un confine; incerto scoperto nella prima metà del XX secolo da un metereologo, Lewis Fry Richardson, e formalizzato pochi decenni dopo dal matematico Benoît Mandelbrot nella forma dei frattali. Una delle tante circostanze in cui l’incerto ha fatto irruzione in tutte le scienze nel corso del ‘900, privando di senso locuzioni quali “scienze esatte” o “scienze dure”.
Eppure stuoli di maturati, e temo anche di laureati, escono dagli studi totalmente ignari di tale fondamentale rivoluzione. Rivoluzione peraltro intimamente legata al ruolo essenziale che le tecnologie giocano fra gli strumenti di lavoro degli scienziati contemporanei in matematica, fisica, astrofisica, biologia, chimica, medicina e non solo. Senza il digitale la maggior parte delle discipline si ridurrebbe a museo della storia della scienza.
Oggi, nel nostro laboratorio, gli studenti useranno carta e matita ma arriveranno a comprendere come descrivere l’oceano di incertezza dalle sponde delle nostre sparute isole di certezza, per dirla con Morin, richieda necessariamente il digitale, e se ne renderanno conto senza nemmeno toccare il computer. Questo è il digitale che va insegnato, prima di mettere mano a qualsivoglia artefatto, software o hardware che sia. Ci sosterremo con brani tratti da vari libri e articoli scientifici (chi legge più libri? chi insegna a leggere libri? noi no a quanto pare…).
È urgente colmare le insopportabili lacune generate dalla polarizzazione fra apocalittici e integrati, gli uni intenti a promuovere pur eccellenti pratiche di scuola attiva, gli altri a inseguire le tendenze del momento, ebbri di nuovo fra gli stand di Didacta.
Nel frattempo metà degli studenti che affrontano gli studi di informatica fuggono quando si accorgono che l’informatica è matematica. Ufficialmente maturi, ignoranti di fatto.
Una missione impossibile: si può misurare il perimetro di Procida? Avventura geografica-storica-matematica-informatica da affrontare con compasso e carta millimetrata. Oh Morin Morin, perché sei sulla bocca di tutti ma tutti ti dimenticano?
Domani un laboratorio senza computer per un’esplorazione reale dell’oceano di incertezza di Morin.
Gli studenti dovranno portare:
- Lapis e gomma
- Righello o squadra
- Fogli di carta a quadretti, o millimetrata…
- Un compasso. Forse meglio se nautico (senza mina) ma si può fare anche con un compasso normale, purché raggiunga un’estensione di almeno 15 cm
Inoltre dovranno stampare e portare le mappe delle seguenti isole (scaricabili con il tasto destro e “Salva come…”):
Le tecnologie didattiche non si comprano, si studiano e si fanno
Anche quest’anno non sento il bisogno di andare a Didacta. Mi spiegherò meglio altrove. Intanto vediamo a mo’ di esempio come si svolge un empowering lab. Esempio V anno Scienze della Formazione Primaria, coorte 2023/24.
Occorrono computer (NO tablet), carta, carta milimetrata, matite, righello, compasso (meglio se nautico), pasta di sale, elettronica da pochi Euro, rifiuti vari di cucina…
- 22 Febbraio — Panorama e regole di un lab dove è vietato scaldare sedie e studiare a pappagallo. Occorre fare ma guai a chi fa senza studiare prima.
- 29 Febbraio — Primi passi in Flatland con la Tartaruga (LibreLogo, XLogo micro mini midi maxi, Pencilcode, Scratch).
- 7 Marzo — Le tre magie del software: cicli, nuovi comandi (funzioni) e variabili. Pozioni magiche. Alla ricerca della matematica che credevamo di non sapere (più).
- 14 Marzo — Triangoli diversi, poligoni e stelle. POLY: così Dio creò Flatland. La geometria della Natura: frattali (IV magia: ricorsione).
- 21 Marzo — Una missione impossibile: si può misurare il perimetro di Procida? Avventura geografica-storica-matematica-informatica da affrontare con compasso e carta millimetrata. Oh Morin Morin, perché sei sulla bocca di tutti ma tutti ti dimenticano?
- 4 Aprile — Come funziona il cervello? Cosa ci serve sapere per imparare e insegnare? E le macchine? Come imparano? L’arte della simulazione: gioia e dolore dello scienziato contemporaneo.
- 18 Aprile — Informatica a corpo libero: performance “Sorting networks” (speriamo di trovare un cortile). E altri giochi di sorting con bilance autocostruite, scatoline ecc.
- 2 Maggio — Mani in pasta di sale (e di zucchero) e cianfrusaglie varie trovate in cucina. Alla scoperta dell’elettricità. Scoprire la fisica senza parlare di fisica. Gioco libero.
- X Maggio — Microcontrollori e Robot ma senza spendere, o spendere il minimo (Art. 34: “… I capaci e meritevoli, anche se privi di mezzi, hanno diritto di raggiungere i gradi più alti degli studi.”). Misurare l’umidità della terra, manovrare un veicolo, trasformare la tastiera…